마케터를 위한 개발 환경 세팅
마케터가 개발 환경을 세팅할 일은 많이 없습니다. 하지만 코드를 조금씩 다루고 싶다면, 코드가 내 문제를 해결해 줄 수 있다면 개발 환경을 세팅해 빠르게 테스트 해볼 수 있는데요. 오늘은 가장 간단하게 코드를 돌려볼 수 있는 개발 환경을 세팅해 보도록 하겠습니다.
첫 번째로 어떤 것들이 필요한 지 알아보도록 할게요. 처음 보는 단어라도 겁먹지 마세요. 아무 것도 아니니까요. 우리는 개발자가 아닌 마케터로써 AI와 같이 코드를 작성할 거니까요.
- Node.js
- 프로그래밍 언어를 실행할 수 있는 실행 환경입니다. 실행 환경이 왜 필요하냐구요?
- 컴퓨터는 똥멍청이라 0과1 밖에 이해하지 못합니다. 하지만 프로그래밍 언어는 사람이 사용하는 언어와 굉장히 유사하죠. 기본적으로 영어 단어를 사용하기도 하구요.
- 프로그래밍 언어와 컴퓨터 언어 사이를 연결해 주는 게 실행 환경이라고 이해하면 됩니다.
- 이 실행 환경을 다운 받으면 이제 우리는 자바스크립트라는 언어를 활용해 컴퓨터와 대화할 수 있게 되는겁니다.
- vscode
- 메모장입니다. 메모장 그 이상도 이하도 아닙니다. 다만, 코드를 작성하기 좋은 메모장이죠. 진짜 코드는 어찌 저찌 메모장에 작성해 라이브 할 수도 있습니다. 다만 코드를 작성하기에 여러 기능을 제공하는 고 ~ 급 메모장을 사용한다고 봐 주시면 좋을 거 같습니다.
- git bash
- 메모장에서 실행 환경을 구동하기 위해 사용하는 커멘드 센터입니다. 윈도우의 cmd, 명령 프롬프트와 동일한데요.
- git bash를 쓰는 이유는 권한 오류도 적고 한, 두가지 명령어만 익히면 사용하기 훨 ~ 씬 편하기 때문입니다. 해서 우리는 git bash로 명령을 내리면서 코드를 실행할 것입니다.
Node.js
자 그럼 우선 Node.js 부터 다운 받아 보겠습니다. 사실 모든 과정을 제가 이미지로 하나 하나 캡처하면 참 좋을 거 같은데요. 이미 잘 나와 있는 콘텐츠가 많기 때문에 굳이 한 번 더 작성하지는 않겠습니다.
(사실 귀찮기도 하고..이미 PC에 깔려 있기도 해서..ㅎ 중요한 건 각각이 뭔지 아는거니까요~)
아래 링크를 하나 첨부했는데요. 글과 다른 부분이 있으면 헷갈리실 수 있어 몇 가지 짚어 드리겠습니다.
2025년 3월 현재, Node.js LTS 버전은 22.4 버전이며, 아래 글에서는 18.xx 라고 나와 있는데 무시하시면 됩니다.

해서 먼저 다운로드 하는 방법을 숙지한 뒤 그 다음에 첨부 되어 있는 Node.js 공식 사이트로 가서 설치를 진행해 주시면 됩니다.
어려울 거 하나 없어요, 다들 포토샵이나 피그마, 노션 등등 깔아 봤잖아요? 그것 보다 쉽습니다. 걱정 안하셔도 되요.


vscode
뭐라고 했죠? 고급 메모장입니다. 쫄 필요 없습니다. 처음 보면 좀 압도될 수 있는데 전혀 문제 없습니다. 그럼 따라 오시죠. 아래 글 대로 따라하면 됩니다.
(사실 이것도 잘 정리된 글을...읍읍)

다운로드는 아래 링크에서 표시된 버튼을 클릭하면 exe 파일을 다운 받을 수 있습니다. 이걸 실행해 다운 받으면 됩니다.


git bash
어쩌면 가장 어렵다고 느낄 수 있는데요. 다행히 잘 나와 있는 글이..읍읍


위 3개 프로그램을 전부 다운 받았으면 우리는 이제 테스트를 해봐야 합니다. 이건 제가 알려 드리는 대로 하나씩 테스트 해보시면 됩니다.
- 코드를 저장할 폴더 생성

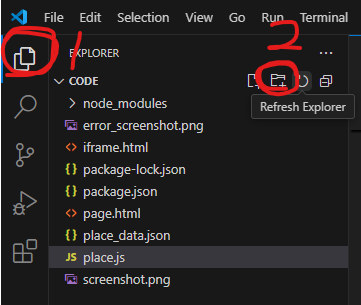
- 처음 vscode를 다운 받으면 우측에 문서 모양을 클릭해 주세요.
- 아예 처음이라면 아무것도 나오지 않을건데요.
- 그때 2번으로 표시된 폴더 모양을 클릭해 vscode의 모든 코드를 저장할 폴더를 하나 만들어 줍니다. 이제 vscode에서 생성하는 모든 코드 파일은 해당 폴더에 저장될거에요.
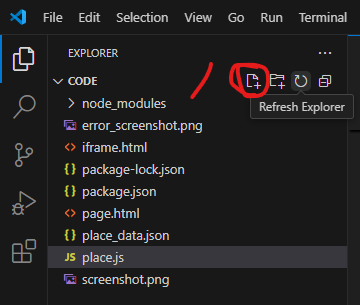
- 파일 생성

- 폴더를 생성했으면 이제 파일을 생성합니다. 위 버튼을 눌러 파일을 생성하면 됩니다. 그럼 자동으로 직전에 만든 폴더에 저장될 거에요.
- 이때 꼭, 주의해야 할 것은 파일 확장자를 .js로 만들어 주시는거에요.
- hello.js 이런식이죠!!
- git bash 확인
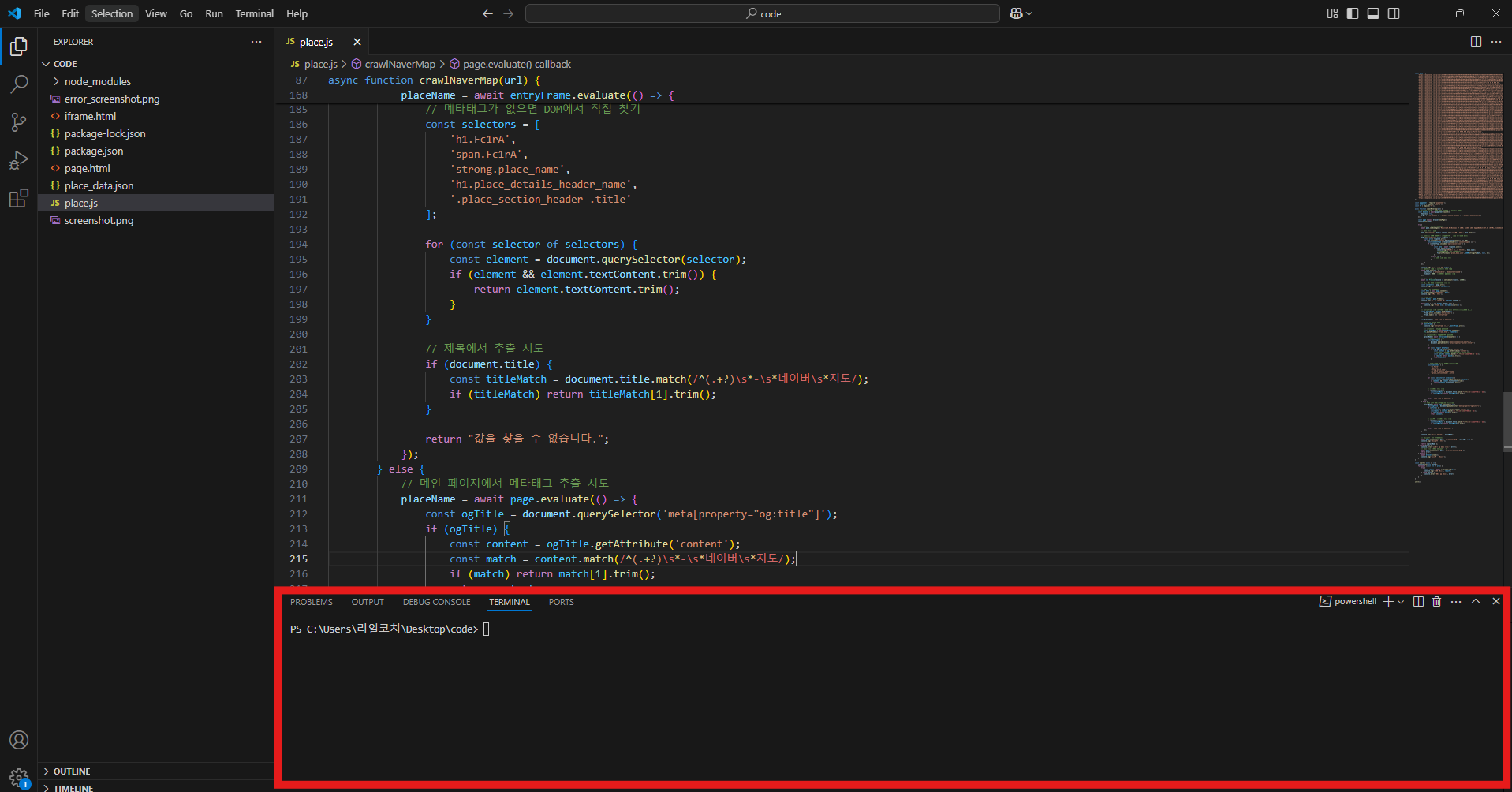
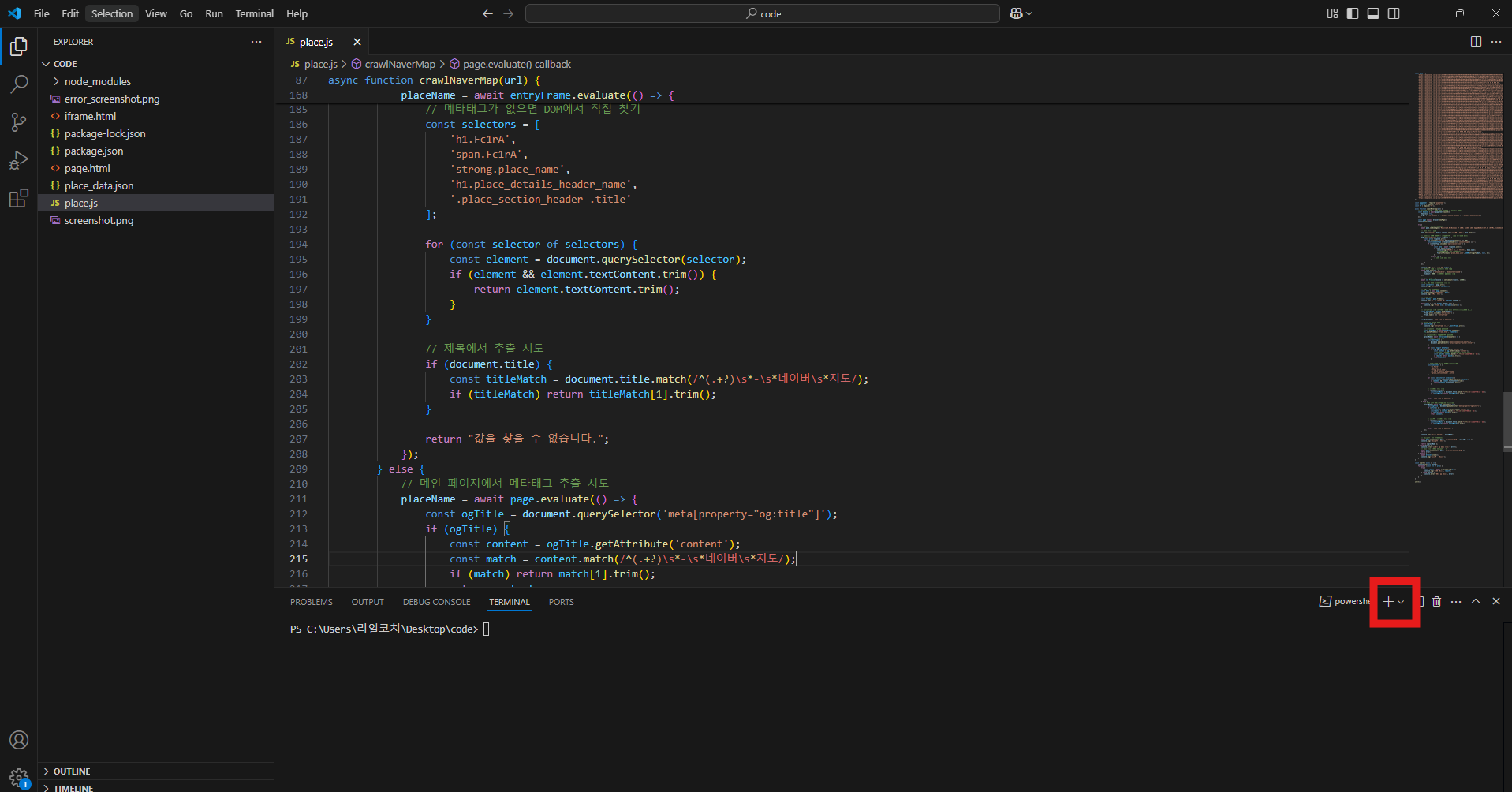
- ctrl + `(1 옆에 ~ 표시와 같이 있는 문자입니다.) 를 같이 누르면 아래와 같은 창이 하나 보일건데요.

- 이제 여기서 설정을 하나 바꿔줄 겁니다. 바로 우리가 아까 다운 받았던 git bash로 변경해 주어야 하죠. 어렵지 않습니다. 한 번 해보시죠.

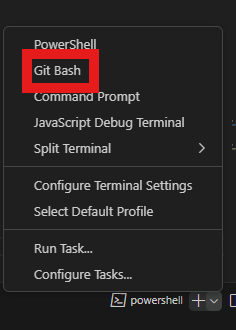
- 우측에 표시된 + 아래 화살표 버튼이 있는데요. 이걸 누르면 아래 처럼 git bash 를 확인할 수 있습니다.

- 이걸로 바꿔주면 우리는 이제 git bash를 커멘드로 명령을 내릴 수 있게 되는 것이죠.
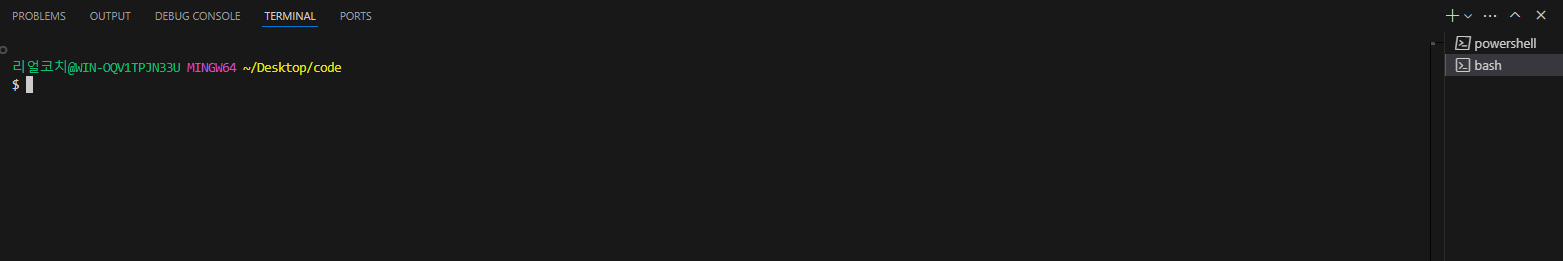
- 아래 화면 같이 보이면 성공입니다. (뭔가 알록 달록 귀엽죠? 훨씬 나은 거 같습니다.)

- Node.js 및 npm 설치 확인
- 거의 다 왔습니다. 이것만 확인하면 되는데요. 바로 직전에 봤던 화면에 명령어를 두 개만 쳐볼게요.
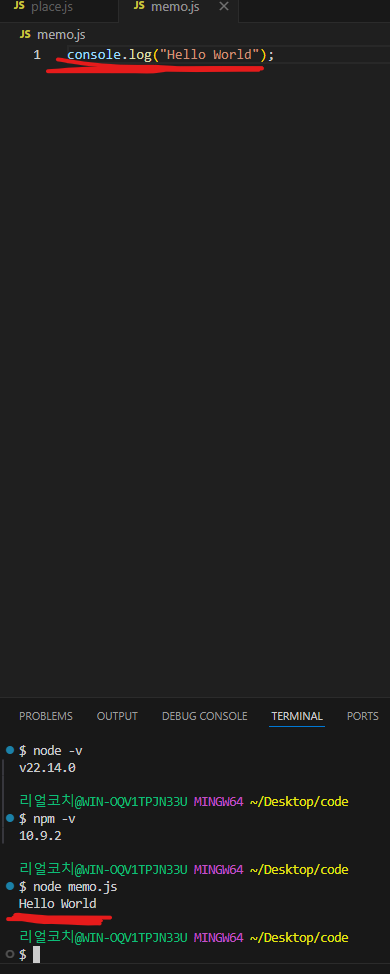
- node -v / npm -v
- 이렇게 각각 치면 아래와 같이 결과를 확인할 수 있습니다.

- 이렇게 버전까지 완료했으면, 바로 코드를 쳐서 완전하게 됐는지 확인해야겠죠?
- 확인
- 생성한 파일을 클릭하면, 화면 중간에 코드를 작성할 수 있는 화면이 보일거에요.
- 거기에 console.log("Hello World"); 이렇게 치고 명령어를 입력하는 곳에 node 파일명.js 검색해주면 코드를 실행할 수 있습니다.

- 결과가 이렇게 나오면 성공입니다. 이제 코드를 작성하면 되는데요. 아래 제가 작성한 글을 통해 코드를 한 번 실행해 보세요.
- 네이버 검색 광고 결과를 확인할 수 있는 코드입니다. 한 번 돌려 보시면서 코드를 파악해도 좋을 거 같은데, 이건 AI 활용해서 하는 방법을 알려 드릴게요.

그럼 다음에 더 좋은 글로 찾아 오겠습니다. 감사합니다😄